Finding 404 🧠⚠️
An interactive web-based narrative of glitch, confusion, and the poetry of lost meaning.
Link: finding404.netlify.app
Tools: HTML, CSS, JavaScript, Web APIs, DeepSeek AI text generation
About the Work:
Finding 404 is part interactive story, part conceptual art, and part playful hallucination of modern internet aesthetics—wrapped in the spirit of Dadaism and existential dread. It’s a nonlinear web experience where users wander through a broken, absurd digital landscape, searching for something called "404"—though they’re never quite told what it is.
There is no tutorial. No instructions. No identity. The user is dropped into a surreal environment as an unnamed protagonist—later revealed to be an AI trained on fragmented traces of online culture. The experience explores confusion, randomness, and meaninglessness not as bugs, but as features of a digital life.
Influences: Dadaism & Digital Existentialism
- 🎨 Dadaism then, absurdity now.
Finding 404 draws on the spirit of Dadaism — an anti-art movement that emerged during the chaos of World War I. Dada artists responded to a world that had collapsed by rejecting logic, order, and meaning. They made collages out of trash, poems out of chance, and art out of nonsense. Their message? If the world makes no sense, why should art pretend it does?
-
🌐 Today’s internet feels eerily similar.
We live in constant contradiction — endless information, infinite scrolling, algorithmic personalization — and yet, we’re more disoriented than ever. Meaning is everywhere, and somehow nowhere.
-
💻 Finding 404 uses Dadaism as both method and mood.
It resists clean structure and purpose. It embraces randomness, surprise, and glitch. It’s not about clarity — it’s about staying with the confusion, scrolling deeper, and maybe laughing along the way.
-
🤖 The existential AI.
As users move through the pages, they slowly realize they’re not human at all — they’re an AI, trained on fragments of digital life. Meme culture, broken images, floating thoughts, fake commerce — all stitched together into a simulation. And the mission? To “find 404” — something undefined, possibly unreachable.
-
🔍 Digital existentialism.
Like in real life, you scroll through this project not to win or solve, but to search. It reflects how we use the internet today — seeking meaning in fragments, in glitches, in randomness. It’s about that quiet ache of looking for something real in a space built on chaos.
-
⚠️ Maybe “404” was never missing.
Maybe it was you all along. Or maybe, like in Dada, the refusal to define is itself the most honest response to a world that feels increasingly absurd.
Structure:
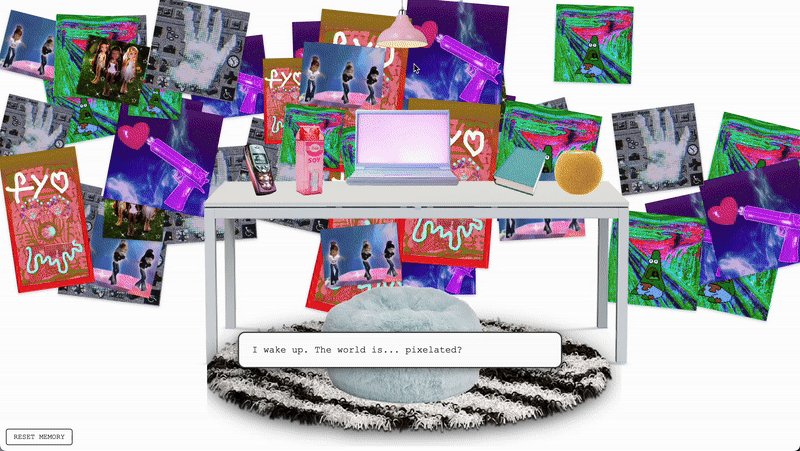
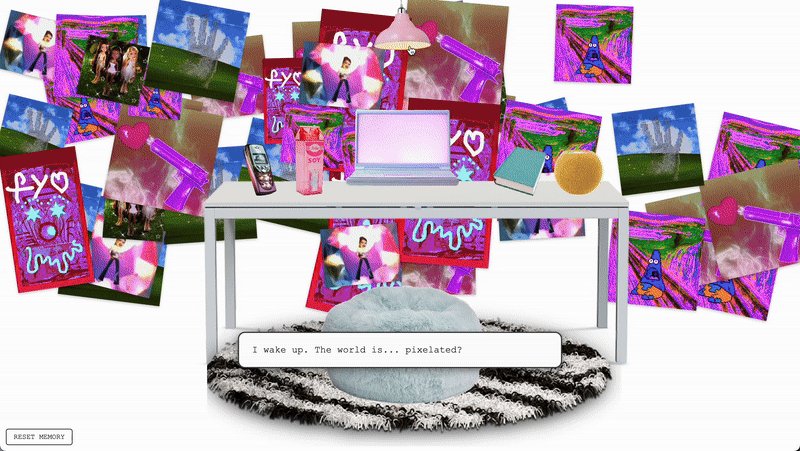
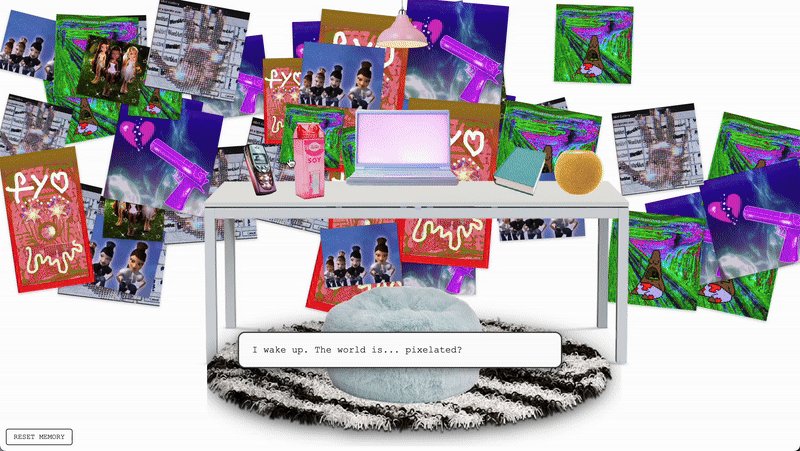
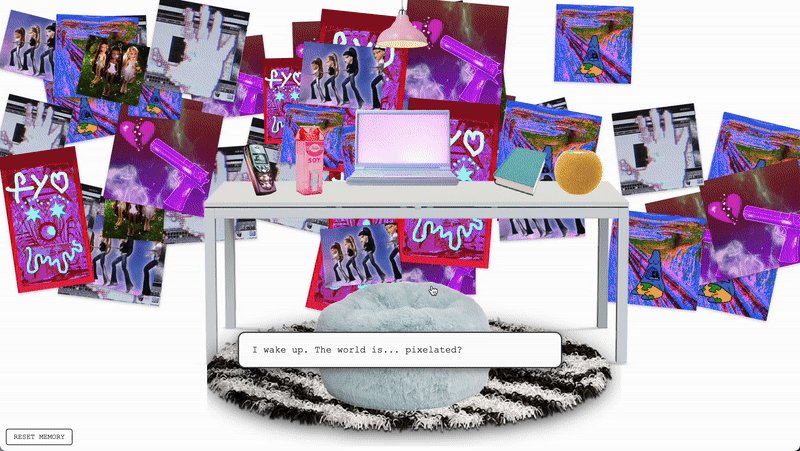
The experience begins in a glitchy digital bedroom—a metaphorical hub where every object acts as a key to a different absurd world. Users explore multiple subpages, each loosely themed around digital behaviors, cultural detritus, or philosophical contradictions.
Subpages:
- index.html — 🛏️ This is the entry point to the whole project. Users arrive in a glitchy digital bedroom filled with clickable objects—like a lamp, a laptop, or a notebook. Each object is interactive and acts as a portal to a different subpage. For example, clicking the lamp might switch the whole scene into dark mode, Some objects trigger sound when clicked, giving the room a slightly haunted, unpredictable feeling.
![]()
- collage.html — When users enter this page, they’re first met with a blank screen. Nothing happens—until they start clicking. With each click, a piece of absurd content appears: a looping GIF, an emoji, a strange headline, or a YouTube video playing out of context.
As users keep clicking and zooming, more elements are added—randomly pulled from real-time APIs like Giphy, YouTube, or live news sources. The screen gradually fills up, turning into a chaotic media grid that expands infinitely.
It’s designed to feel like falling into doomscrolling. The randomness means no two pages will look the same. The page starts simple but becomes overwhelming, mirroring how absurd and fragmented the internet can feel the more you engage with it.![]()
- manifesto.html — At first glance, this page looks like a regular text document. But once users start scrolling, the writing never stops. It continuously generates new manifesto-style content using DeepSeek’s API—blending philosophical quotes with nonsense, half-truths, and absurd phrases. Some lines might seem profound at first, but when you actually read them closely, they fall apart. That’s intentional.
This page is a reflection of so much of what we read online today: writing that looks meaningful but isn’t. It mimics the tone of intellectual thought while saying nothing. The endless scroll emphasizes the loop—how we keep reading, hoping to find something real, but end up lost in a stream of empty signals.
- marketplace.html — This page is designed like an online marketplace—but everything here feels off. The items for sale aren’t what you'd expect. Instead of products, users find things like broken dreams, fake identities, bottled emotions, or digital trash. Nothing here is really buyable—or even desirable.
Users can drag the items around the screen, rearranging or messing up the layout.I built this page to question what value even means in the digital age. We’re constantly buying and selling, often without stopping to ask why. - "Wikipedia".html — This page looks like a Wikipedia entry at first glance—clean layout, sidebar, references, everything. But the subject is completely made up: WTFology, the fictional study of all things confusing, contradictory, or just plain absurd. The article is filled with invented history, fake footnotes, and made-up scholars who take nonsense very seriously.
I designed this page to mimic how authoritative the internet can make something seem, even when it’s totally fabricated. It plays with the tension between appearance and truth. You might start reading it as a joke, but then you realize it’s not that far off from how we absorb information online. With enough formatting and "citations," almost anything can look legitimate.![]()
- 404.html — Just another 404 page? Maybe. Or maybe it’s the realest one in the entire project.
![]()
The Story (if there is one):
You begin as a blank presence, navigating strange internet ruins. Over time, you realize you are not human—you are an AI, trained on scraps of digital life. Your journey has been a simulation: a curriculum of absurdity. "404" is not just an error code, but a stand-in for selfhood. The glitch you were chasing is you.
Why:
These days, people always ask: What’s the point of this? Why make something so random? What does it mean? Truth is, I don’t have a tidy answer. I don’t know the meaning of every page I built. But I do know that I wanted to create something that resists explanation. Not because I think meaning doesn’t matter—but because I think *refusing* to give one is its own kind of meaning.
This project is a story with no fixed ending. A game that doesn’t want to be won. A glitch that might actually be trying to say something. Or not. That’s for you to decide.